JavaScript是一个功能强大的客户端脚本语言,许多现代化的网站和Web应用程序都会使用到它。
JavaScript可以增强用户的体验,并提供丰富的互动式组件和功能。虽然它的语法相当简单,但是对开发者来说还是很有难度的,因为它要运行在Web浏览器中。
以下是我们为你推荐的相关工具:
JavaScript/AJAX编辑工具
jQuery UIjQuery UI是jquery官方推出的配合jquery使用的用户界面组件集合!包含了许多的界面操作功能,如我们常用的表格排序,拖拽,TAB选项卡,滚动条,相册浏览,日历控件,对话框等JS插件…

Google Web Toolkit
Google 推出的一个开发Ajax 应用的框架,它支持用Java 开发和调试Ajax 应用。我们可以既充分利用Java语言的开发优势降低Ajax应用开发的难度,加快Ajax应用的开发速度,为Ajax的大规模应用创造可能,又可以充分发挥Ajax技术的优势,创建更加动态和交互性更好的Web应用程序,提升用户的浏览体验。 Jx

是一个JavaScript库,用于创建MooTools框架顶部的图形用户界面,有许多例子以及API文档在这里 http://jxlib.org/。

可以帮你减少复杂性和时间的消耗,让你专注于编程逻辑和用户界面设计或其他的处理(跨浏览器的兼容和DHTML和Ajax的开发)。

是一个Ajax和JavaScript编辑工具,可以让开发者用C#进行编写。还允许.NET开发人员充分的发挥已学的知识,同时还为.NET框架提供强大的工具。

号称世界上第一个真正的Ajax服务器,由Aptana提供的一个最新产品。它使用Jaxer的服务端Java脚本API操作对象和数据库,支持FTP、SMTP、HTTP等常用协议。Jaxer集成了许多非常流行的JavaScript库,如 jQuery, Dojo 和 Ext JS。 JS Regex Generator
JS Regex Generator可以帮助JavaScript开发人员编写与字符串文字想匹配的正则表达式。经常用来检验文本的格式,如输入的日期或电子邮件格式是否正确。

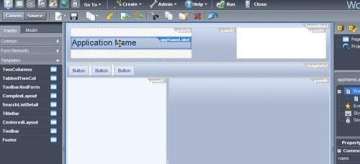
WaveMaker是一个Web应用程序WYSIWYG构建工具。它能够创建基于Dojo Ajax widget,Spring与Hibernate的应用程序。这里有 Demo Applications 。
文档工具
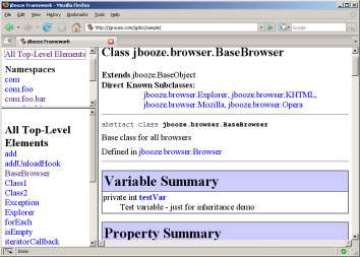
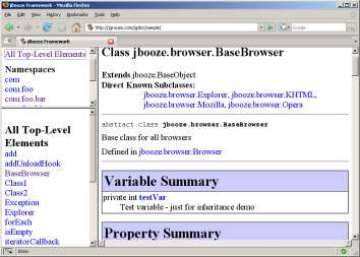
JSDoc Toolkit是一个把js描述格式化成文档的工具。开发者只需按JsDoc的规范写好注释就可以很方便导出文档。 jGrouseDoc
是一个开源项目,它可以将开发者的code comments使用类似于Javadoc的格式进行管理。

JavaScript调试工具
Firebug它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。

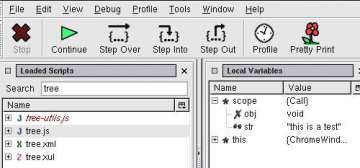
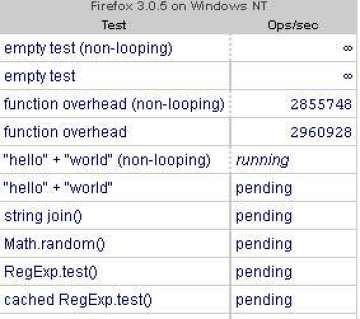
基于Mozilla的浏览器(如firefox)的一个功能强大的JavaScript调试环境。提供了一系列有用的功能和选项,如代码分析或检查脚本的性能。

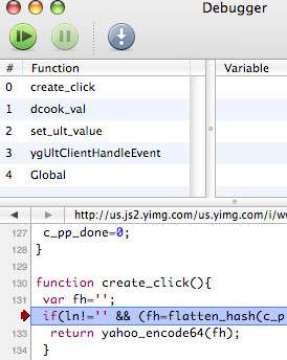
为Safari准备的一个很好的调试工具。

Opera Dragonfly其实就是类似Firebug那样的网站/网路应用程式开发工具,可以调试JavaScript、检查CSS和DOM、查看错误,是网站开发人员的好工具,支持PC和移动电话。
NitobiBug
这是一个基于浏览器的JavaScript对象记录和检查工具-类似的Firebug。可运行在不同的浏览器(的IE6 + , Safari浏览器,opera,火狐)提供一致的和强大的工具,丰富了Ajax应用程序。 DebugBar
是一款Internet Explorer插件。它可以用于检查DOM,HTTP,Javascript及HTML代码合法性等 ...

同样也是类似于Firebug,由微软发布。该产品让开发人员能够深入探索和理解Web页面,帮助开发者更好地创建Web应用。
JavaScript的测试和验证工具
Test - JavaScriptMVC一个JavaScriptMVC组件,可以轻松的为JavaScript代码创建自动化单元测试。它可以让你有效的测试DOM时间(如表单提交),从而减少开发时间。

是一个流行的JavaScript单元测试框架,还有一个类似的支持Java的单元测试框架被称为JUnit。允许你编写测试案例并提供工具来自动执行代码。 JSLint
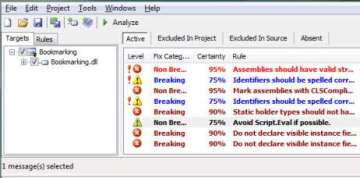
是一个JavaScript验证工具,可以扫描JavaScript源代码来查找问题。一旦发现问题,JSLint就会显示描述这个问题的消息,并指出错误在源代码中的大致位置。

是一个开源的JavaScript测试框架,不在Web浏览器中也可以进行测试。
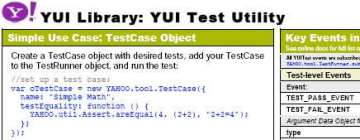
YUI Test
它是由Yahoo! UI Library开发的一个JavaScriptMVC测试插件,能够让你模范大部分DOM动作,比如写,拖拽,比如模范AJAX响应,并且能够使用断言(assertions)。它能够象函数一样运行,并且能够在不同的console窗口进行集成测试。

是JavaScript单元测试领域的新兵。这一特别的库所提供的超越于JSUnit的功能在于,它能直接与服务器端的测试套件(如 JUnit或Jetty)溶合。对JavaScript开发者来说,这可能是极其有用的,因为他们能够同时为他们的客户端和服务器端代码快速地遍历所有的测试用例。 Regular Expression Tool
Regular Expression Tool是一个在线工具,可以用来测试你的正则表达式,使用这个工具很方便。

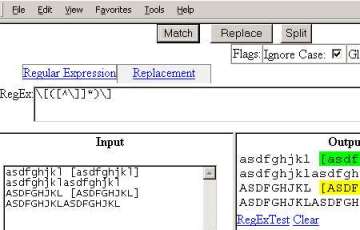
另一个脱离Web浏览器的正则表达式测试工具。

JSLitmus是一个轻量级的工具,用于javascript的性能测试

安全工具
AttackAPIAttackAPI是一个基于Web的攻击构造库,它可以结合PHP、JavaScript及其他客户端和服务器端技术进行使用。 jsfuzzer
它是一个fuzzing工具,帮助你使用JavaScript编写/测试attack vectors。
新的替代JavaScript和Ajax的开发框架
Clean AJAXClean一个开源的Ajax引擎,一组简化AJAX开发的高级接口。此处Clean还集成两个开源项目Google AJAXSLT:为Clean添加XSLT支持。Paul Johnstone(JavaScript实现MD5与SHA1算法的开源项目):为Clean添加对安全AJAX请求的支持。

是一款被封装的ajax工具,非常方便与后台的交互,对XMLHttpRequest对象进行了封装,可以实现对服务器的异步请求,简化操作。

JavaScriptMVC 是一个功能强大的 JavaScript framework. 也是一个很棒的JavaScript测试框架,它同样能提高开发的速度。JavaScriptMVC应用了模型-视图-控制器架构模式,把业务逻辑和表示分离,使得代码更加模块化。 qooxdoo
是一个功能强大基于JavaScript GUI工包,它让你可以用JavaScript来开发类似于VB/Delphi风格的具有Ajax功能的web2.0应用程序。qooxdoo具有客户端浏览器检测功能,具有浏览器抽象层,可以无差别的创建跨浏览器的Web应用程序,它提供方便的调试接口,具有事件管理、聚焦管理、定时器、边框和对象属性等特征。它提供一组窗体组件并扩展了布局,它还提供跨平台的png图形透明支持功能。此外,qooxdoo提供一个原子组件,你可以在其基础上开发你自己的组件。

SimpleJS是一个简单,轻量的,但很特别的JavaScript框架。它提供了Ajax函数和动态效果。
图像处理
Reflection.js是一个能够给图片加倒影效果的JavaScript库。

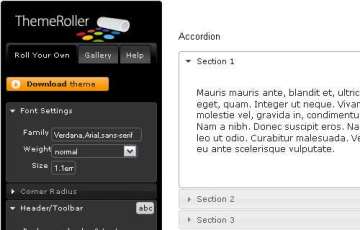
提供了一个字体的解决方案,你能使用任何字体显示,不管客户端是否安装了这种字体,即使不使用Flash(sIFR使用Flash)。
CanvasGraph.js
它是一个简单的JavaScript库,让你使用HTML的canvas元素创造bar,line和pie。

Flot是Ole Laursen开发的基于JQuery的纯JavaScript实现的绘图库,Flot使用起来非常简单,绘图效果相当绚丽,而且还支持一些图片的操作功能。

是一个跨浏览器的javascript库,他可以帮助你创建坐标图或图表的,你只需要引用diagram.js在你的html头即可。

创建数据的可视化组件。
实用的工具和JavaScript脚本
Processing.jsProcessing可视化语言移植至Javascript,这是Javascript成为Flash竞争对手的第一步。 AJAX Libraries API
Google 把一些非常流行的JavaScript 框架放到Google 的服务器上。这样大家来说可以充分利用Google 的服务器资源。 DamnIT
DamnIT是一个错误报告服务,它可以帮你追踪错误以及您Web应用程序的不足。
ie7-js
是一个JavaScript库,解决IE与W3C标准的冲突的JS库。 Lazy loader
是用javascript写的jquery插件,它可以延迟加载页面里面的图片。在用户浏览视界(页面中可见部分)以外的图片之前,它将不会被加载。
JavaScript代码优化和简化工具
JS Minifier一个基于Web的小工具,用来缩小你的JavaScript代码。

JSMin 是一个javascript脚本压缩工具,首先去除脚本中不必要的注释以及空白字符,通常可以将js脚本压缩到原文件一半大小。 YUI Compressor
是一款非常强大JS混淆和压缩工具,目前很多Javascript Framework都使用YUI Compressor进行代码分发。 Scriptalizer
是一个有用的在线工具,减少HTTP请求。

文件压缩工具 SlickSpeed Selectors Test
用于ajax框架css选择方法速度的对比。

推荐 英文_推荐 几十个实用的 JavaScript 插件 工具
http://m.quanqiunao.cn/bianchengkaifa/4311/
推荐访问:推荐算法 推荐系统 推荐信 推荐电影 推荐理由 推荐书籍 推荐书 推荐系统实践